¿Qué es GIMP?
GIMP (GNU Image Manipulation Program) es un programa de edición de imágenes digitales en forma de mapa de bits, tanto dibujos como fotografías. Es un programa libre y gratuito. Forma parte del proyecto GNU y está disponible bajo la Licencia pública general de GNU y GNU Lesser General Public License.
Es el programa de manipulación de gráficos disponible en más sistemas operativos (Unix, GNU/Linux, FreeBSD, Solaris, Microsoft Windows y Mac OS X, entre otros).
La interfaz de GIMP está disponible en varios idiomas, entre ellos: español, inglés (el idioma original), catalán, gallego, euskera, alemán, francés, italiano, ruso, sueco, noruego, coreano y neerlandés.
GIMP tiene herramientas que se utilizan para el retoque y edición de imágenes, dibujo de formas libres, cambiar el tamaño, recortar, hacer fotomontajes, convertir a diferentes formatos de imagen, y otras tareas más especializadas. Se pueden también crear imágenes animadas en formato GIF e imágenes animadas en formato MPEG usando un plugin de animación.
Los desarrolladores y encargados de mantener GIMP se esfuerzan en mantener y desarrollar una aplicación gráfica de software libre, de alta calidad para la edición y creación de imágenes originales, de fotografías, de íconos, de elementos gráficos de las páginas web y otros elementos artísticos de interfaz de usuario.
PASOS PARA REALIZAR UN GIF CON GIMP.
1- Cogemos una imagen de Internet y la insertamos en la aplicación GIMP.
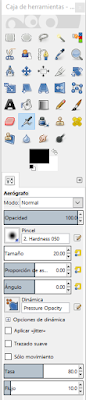
2- A continuación abrimos las ventanas de caja de herramientas y la de capas. Y hacemos click en la pestaña capas.

3- Al abrir la pestaña de capas pinchamos en duplicar capas y en ella vamos realizando cambios con respecto a la original. Duplicamos tantas veces como cambios queramos realizar.
4- Cuando hayamos terminado pincharemos en la pestaña archivo y clicaremos en guardar como..., y guardaremos el archivo con la extensión .gif. Y para finalizar y crear definitivamente el gif volveremos a pinchar en en archivo y posteriormente en exportar. Cuando pinchamos en exportar es muy importante que no se nos olvide seleccionar la opción " como animación".
Aquí os dejo mi gif animado:
FORMATOS DE IMAGEN.
1- Gif.
Su extensión es .gif. Este formato permite transparencia y nos proporciona la posibilidad de añadir movimiento a la imagen. Nos permite realizar trabajos y que el resultado sean archivos pequeños. El máximo que puede soportar es de 8 bits. Y su número de colores tope es 256 colores.
2- PNG.
Su extensión es .png. Nos proporciona transparencia pero en cambio no nos aplica movimiento a las imágenes. Como Gif el resultado de los trabajos son archivos pequeños. Puede soportar hasta 24 bits y nos ofrece millones de colores.
3- JPG.
Su extensión es .jpg. No permite ni transparencia, ni aplicar movimiento a las imágenes. Uno de sus mayores problemas es que el resultado es un archivo más grande. Soporta hasta 24 bits. Y ofrece 16 millones de colores.
3- BMP.
Su extensión .bmp. No posee ni transparencia ni animación. Y soporta hasta 24 bits.
COMPARACIÓN ENTRE GIF, PNG Y JPG.





